簡易了解html語法(可參考線上教學,或搜尋w3s)
常用語法:
<html>網頁瀏覽器顯示信息
<h1>標題
<p>段行
<body>內容
<br>
結束需前面加入/
實際操作:
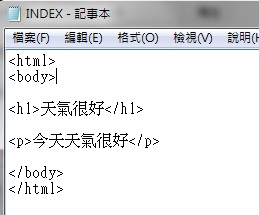
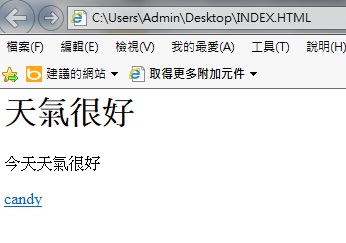
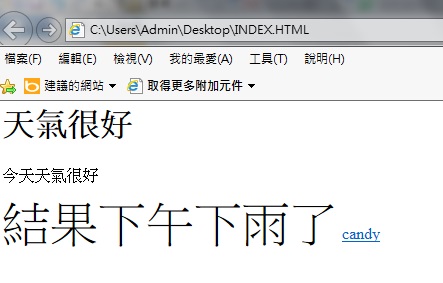
輸入字串
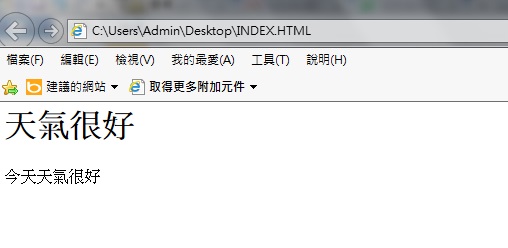
網頁顯示
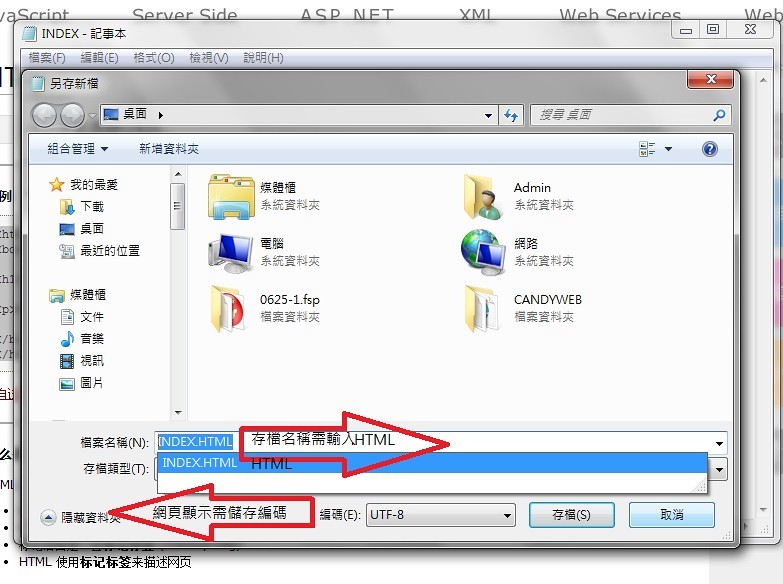
存檔方式(顯示於網頁上)
存檔名稱為xxx.html(xxx請輸入自己要的名稱)
編碼選擇UTF-8,才可顯示於網頁
超連結
<a href="輸入網址">欲顯示名稱<a><br>
實際操作:
網頁顯示
改變文字大小與顏色
<font size=數字pt>名稱</font>
網頁顯示
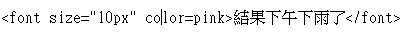
實際操作:
<font size="數字px" color=顏色>名稱</font>
網頁顯示
網頁顯示標題
<title>文字</title>
網頁顯示

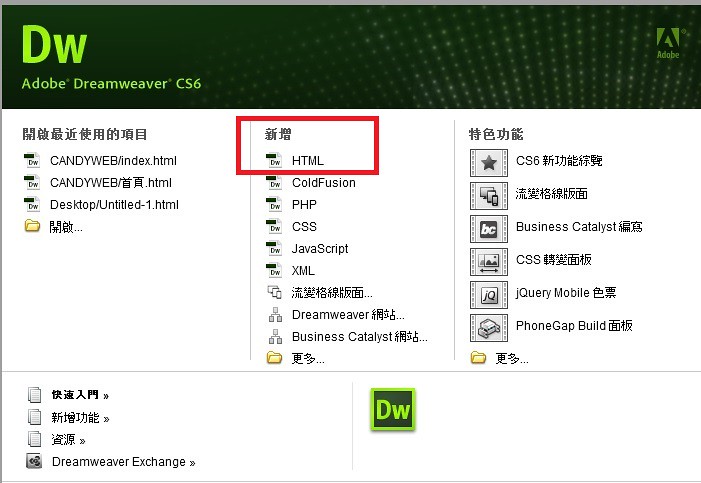
開啟Adobe Dreamweaver
選擇html
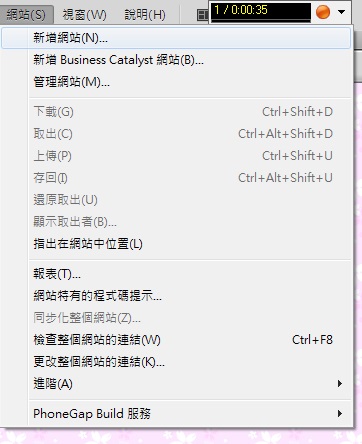
若需架設自己網站,到開啟頁面選擇網站,點選新增網站
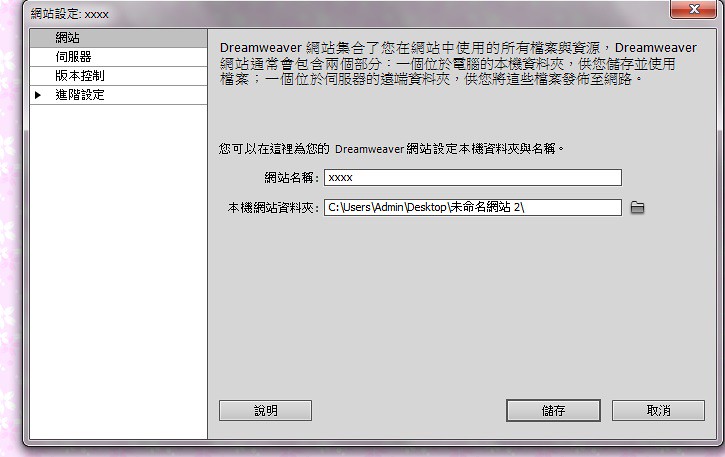
設定網站名稱,記得本機網站資料夾要另外設定,可設為桌面
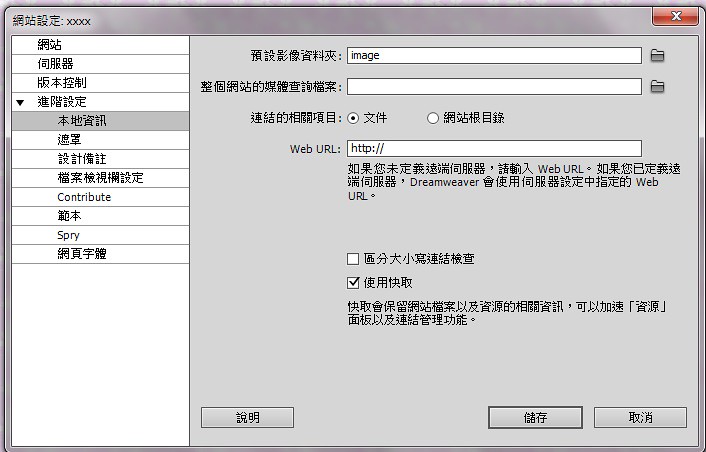
接著到本地資訊,預設影像資料夾請選擇名稱為"images"
此設定步驟很重要,此為儲存影像使用
左下角可看到網站資訊,上課時間使用網站名為candy(拍圖為另外操作截圖)
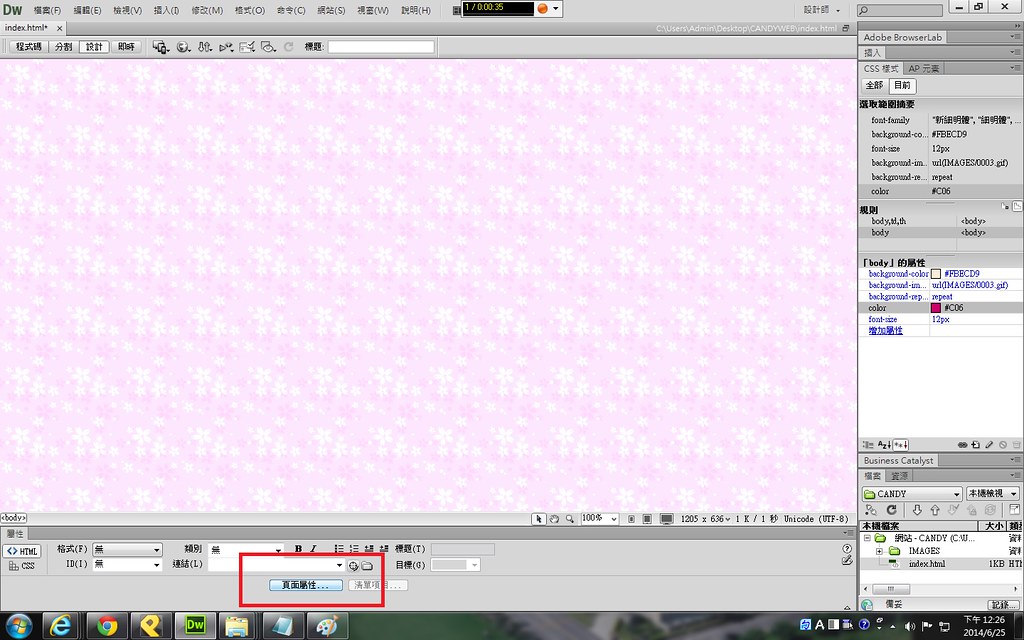
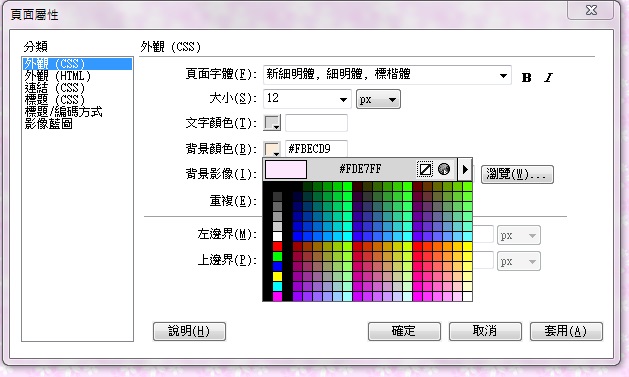
設定你的網頁布景
開啟下方網頁面屬性
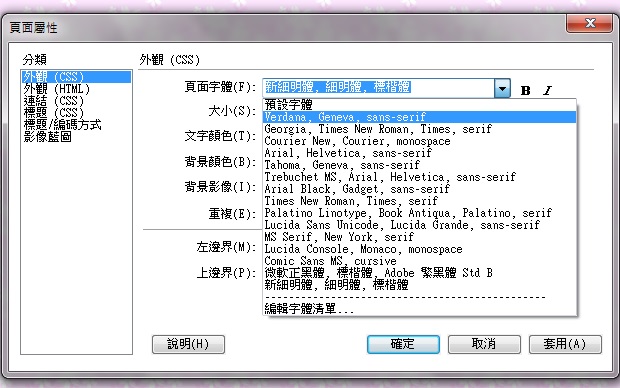
從外觀開始設計,選擇文字,通用文字為新細明體、細明體、標楷體
選擇其他文字也可以,但大多人可瀏覽的網頁頁面都是這三個字體
若選擇其他字體可能無法正常瀏覽
布景,可上網搜尋素材,找到自己喜歡的類型
背景顏色可調整,點選背景顏色會出現筆狀,點選你從外面抓的圖像
可以調整為你喜歡的顏色
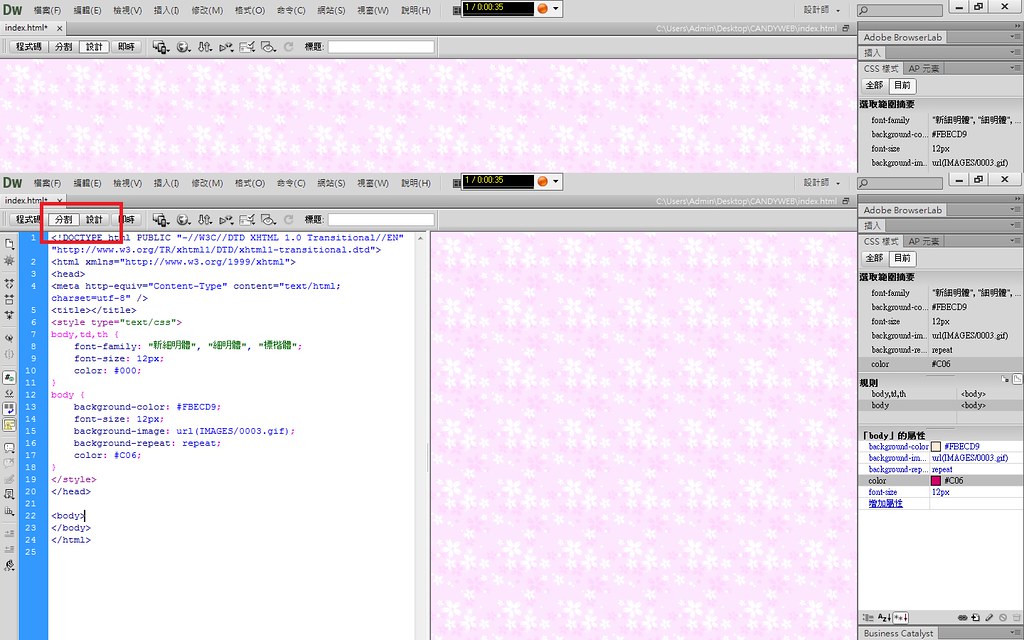
左上角可選擇分割、設計,就可以透過分割的畫面輸入要打的語法
請再自行練習看看
網頁屬性分為css語法與html二種
顯示上的不同,可自行看上圖顯示
待補圖(目前)
我上圖是從外面抓的,若同樣加到我的images的影像資料夾內
插入表格,設計頁面
選擇你要的格式,邊框粗細建議選擇0
跳出來的框架會比較好看
若需要將跳出表格置中,選擇下方置中對齊即可
若需加入陰影或是其他設計,可於CSS樣式中,點選新增CSS規則
類別為可套用所有HTML
選擇背景,於BACKGROUND-IMAGE,下方的REPEAT為顯示
建議將名稱設定為固定資訊,之後再找會比較方便
 聯繫mail的數字(請看上行)
聯繫mail的數字(請看上行)



























 留言列表
留言列表
